Meet App

Description:
This serverless progressive web application (PWA) was built using a test-driven development (TDD) technique. The app utilizes the Google Calendar API to fetch upcoming events and provides users with features to browse, filter, and view details about these events. The application supports offline functionality, enabling users to access previously viewed events without an internet connection. Additional features include the ability to add an app shortcut to the home screen and visualize event data through interactive charts, such as displaying upcoming events by city. The app uses OAuth2 authentication with serverless functions hosted on AWS Lambda. The development process followed Behavior-Driven Development (BDD) principles to test various user stories.
Technologies:
Frontend:- React
- Recharts
- HTML5 and CSS3
- Progressive Web App (PWA)
- Service Workers: For caching event data, allowing users to access previously viewed events without an internet connection.
- Google Calendar API
- OAuth2
- Serverless Functions (AWS Lambda)
- Jest
- Cucumber.js
Features:
- Filter events by city.
- Show/Hide event details.
- Specify the number of events to display.
- Use the app offline.
- Add an app shortcut to the home screen.
- Display charts visualizing event details.
Purpose:
This project was built as part of an assignment for Career Foundry to practice building a React project following a Test-Driven Development approach.Meet App Components:
This component manages user input for the number of events displayed. It validates the input, shows alerts for invalid entries, and updates the parent component with the selected value, enhancing control and usability.
The EventList component renders a dynamic list of events using the Event component, which is fetched from the Google Calendar API.
This component enables users to search for cities with dynamic suggestions, error handling for unmatched cities, and a "click outside to dismiss" functionality for the dropdown. It ensures a seamless and user-friendly search experience.
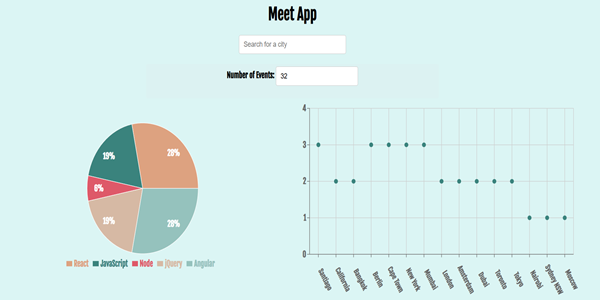
This pie chart visualizes the distribution of events across programming genres (React, JavaScript, Node, jQuery, Angular). The Recharts library powers the chart, offering custom labels, dynamic updates, and vibrant colors to enhance data visualization.
This component visualizes event data as a scatter chart, mapping cities to event counts using the Recharts library. It dynamically processes data based on the events and allLocations props, providing an interactive visualization of event distributions.
This file defines a reusable Alert component and its specialized variations (InfoAlert, ErrorAlert, and WarningAlert). Each subclass provides unique styling for different alert types, offering visual feedback for user interactions.